Footer Menus

This article describes how to configure the footer’s menus.
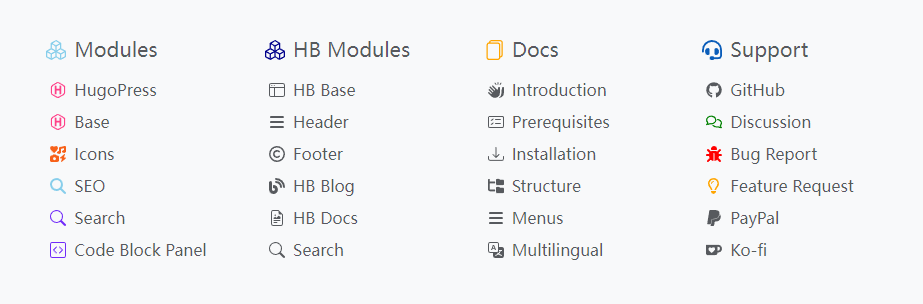
As the image shown, the footer’s menus has two levels.
Menus Set Identifier
The footer is taken as the footer’s menus set identifier.
Footer Menu Entry Params
| Parameter | Type | Description |
|---|---|---|
icon | object | The icon parameters. |
icon.vendor | string | The icon’s vendor, required. |
icon.name | string | The icon’s name, required. |
icon.color | string | The icon’s color. |
icon.className | string | The icon’s CSS class name. |
See also Menus Configuration.
Example

menus.toml
1[[footer]]
2 identifier = 'a'
3 name = 'A'
4[[footer]]
5 name = 'A-1'
6 parent = 'a'
7 url = '#a-1'
8 [footer.params]
9 [footer.params.icon]
10 color = '#712cf9'
11 name = '1-square'
12 vendor = 'bootstrap'
13[[footer]]
14 name = 'A-2'
15 parent = 'a'
16 url = '#a-2'
17 [footer.params]
18 [footer.params.icon]
19 color = '#712cf9'
20 name = '2-square'
21 vendor = 'bootstrap'
22[[footer]]
23 identifier = 'b'
24 name = 'B'
25[[footer]]
26 name = 'B-1'
27 parent = 'b'
28 url = '#b-1'
29 [footer.params]
30 [footer.params.icon]
31 color = 'green'
32 name = '1-square'
33 vendor = 'bootstrap'
34[[footer]]
35 name = 'B-2'
36 parent = 'b'
37 url = '#b-2'
38 [footer.params]
39 [footer.params.icon]
40 color = 'green'
41 name = '2-square'
42 vendor = 'bootstrap'
43[[footer]]
44 identifier = 'c'
45 name = 'C'
46[[footer]]
47 name = 'C-1'
48 parent = 'c'
49 url = '#c-1'
50 [footer.params]
51 [footer.params.icon]
52 color = 'blue'
53 name = '1-square'
54 vendor = 'bootstrap'
55[[footer]]
56 name = 'C-2'
57 parent = 'c'
58 url = '#c-2'
59 [footer.params]
60 [footer.params.icon]
61 color = 'blue'
62 name = '2-square'
63 vendor = 'bootstrap'
64[[footer]]
65 identifier = 'd'
66 name = 'D'
67[[footer]]
68 name = 'D-1'
69 parent = 'd'
70 url = '#d-1'
71 [footer.params]
72 [footer.params.icon]
73 color = 'red'
74 name = '1-square'
75 vendor = 'bootstrap'
76[[footer]]
77 name = 'D-2'
78 parent = 'd'
79 url = '#d-2'
80 [footer.params]
81 [footer.params.icon]
82 color = 'red'
83 name = '2-square'
84 vendor = 'bootstrap'
menus.yaml
1footer:
2- identifier: a
3 name: A
4- name: A-1
5 params:
6 icon:
7 color: '#712cf9'
8 name: 1-square
9 vendor: bootstrap
10 parent: a
11 url: '#a-1'
12- name: A-2
13 params:
14 icon:
15 color: '#712cf9'
16 name: 2-square
17 vendor: bootstrap
18 parent: a
19 url: '#a-2'
20- identifier: b
21 name: B
22- name: B-1
23 params:
24 icon:
25 color: green
26 name: 1-square
27 vendor: bootstrap
28 parent: b
29 url: '#b-1'
30- name: B-2
31 params:
32 icon:
33 color: green
34 name: 2-square
35 vendor: bootstrap
36 parent: b
37 url: '#b-2'
38- identifier: c
39 name: C
40- name: C-1
41 params:
42 icon:
43 color: blue
44 name: 1-square
45 vendor: bootstrap
46 parent: c
47 url: '#c-1'
48- name: C-2
49 params:
50 icon:
51 color: blue
52 name: 2-square
53 vendor: bootstrap
54 parent: c
55 url: '#c-2'
56- identifier: d
57 name: D
58- name: D-1
59 params:
60 icon:
61 color: red
62 name: 1-square
63 vendor: bootstrap
64 parent: d
65 url: '#d-1'
66- name: D-2
67 params:
68 icon:
69 color: red
70 name: 2-square
71 vendor: bootstrap
72 parent: d
73 url: '#d-2'
menus.json
1{
2 "footer": [
3 {
4 "identifier": "a",
5 "name": "A"
6 },
7 {
8 "name": "A-1",
9 "params": {
10 "icon": {
11 "color": "#712cf9",
12 "name": "1-square",
13 "vendor": "bootstrap"
14 }
15 },
16 "parent": "a",
17 "url": "#a-1"
18 },
19 {
20 "name": "A-2",
21 "params": {
22 "icon": {
23 "color": "#712cf9",
24 "name": "2-square",
25 "vendor": "bootstrap"
26 }
27 },
28 "parent": "a",
29 "url": "#a-2"
30 },
31 {
32 "identifier": "b",
33 "name": "B"
34 },
35 {
36 "name": "B-1",
37 "params": {
38 "icon": {
39 "color": "green",
40 "name": "1-square",
41 "vendor": "bootstrap"
42 }
43 },
44 "parent": "b",
45 "url": "#b-1"
46 },
47 {
48 "name": "B-2",
49 "params": {
50 "icon": {
51 "color": "green",
52 "name": "2-square",
53 "vendor": "bootstrap"
54 }
55 },
56 "parent": "b",
57 "url": "#b-2"
58 },
59 {
60 "identifier": "c",
61 "name": "C"
62 },
63 {
64 "name": "C-1",
65 "params": {
66 "icon": {
67 "color": "blue",
68 "name": "1-square",
69 "vendor": "bootstrap"
70 }
71 },
72 "parent": "c",
73 "url": "#c-1"
74 },
75 {
76 "name": "C-2",
77 "params": {
78 "icon": {
79 "color": "blue",
80 "name": "2-square",
81 "vendor": "bootstrap"
82 }
83 },
84 "parent": "c",
85 "url": "#c-2"
86 },
87 {
88 "identifier": "d",
89 "name": "D"
90 },
91 {
92 "name": "D-1",
93 "params": {
94 "icon": {
95 "color": "red",
96 "name": "1-square",
97 "vendor": "bootstrap"
98 }
99 },
100 "parent": "d",
101 "url": "#d-1"
102 },
103 {
104 "name": "D-2",
105 "params": {
106 "icon": {
107 "color": "red",
108 "name": "2-square",
109 "vendor": "bootstrap"
110 }
111 },
112 "parent": "d",
113 "url": "#d-2"
114 }
115 ]
116}
The example above use the Bootstrap icons, you can use other icons vendors, such as Font Awesome, Feather, Tabler, Simple icons and so on.
